
Markdown方言(Vuepress)
2023/4/8大约 1 分钟
Markdown方言(Vuepress)
1 提示信息
::: info info
:::info
::: note note
:::note
::: tip tip
:::tip
::: warning warning
:::warning
::: danger danger
:::danger
::: details details
:::details
@tab apple
Apple [选项卡](https://theme-hope.vuejs.press/zh/guide/markdown/tabs.html#%E6%A1%88%E4%BE%8B)
@tab banana
Banana
@tab orange
Orange
:::2 Emoji表情
经典: :wink: :cry: :laughing: :yum:
简写: 8-) :) :* :( :-) :-( ;)s效果:
😉 😢 😆 😋
😎 😃 😗 😦 😃 😦 😉
3 字体颜色
3.1 配置重要
class="vp-badge info"
class="vp-badge danger"
class="vp-badge note"
class="vp-badge tip"
class="vp-badge warning"
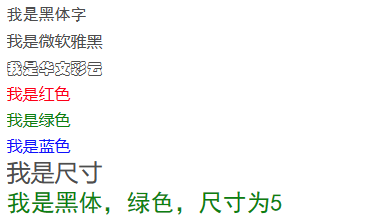
<span class="vp-badge info">支持页面配置</span>3.2 更改字体、大小、颜色
<font face="黑体">我是黑体字</font>
<font face="微软雅黑">我是微软雅黑</font>
<font face="STCAIYUN">我是华文彩云</font>
<font color=red>我是红色</font>
<font color=#008000>我是绿色</font>
<font color=Blue>我是蓝色</font>
<font size=5>我是尺寸</font>
<font face="黑体" color=green size=5>我是黑体,绿色,尺寸为5</font>效果

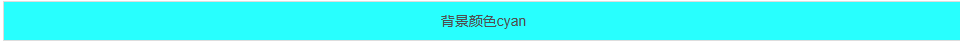
3.3 为文字添加背景色
<table><tr><td bgcolor=cyan>背景颜色cyan</td></tr></table>效果

4. 卡片
title: Mr.Hope
desc: Where there is light, there is hope
logo: https://mister-hope.com/logo.svg
link: https://mister-hope.com
color: rgba(253, 230, 138, 0.15){
"title": "Mr.Hope",
"desc": "Where there is light, there is hope",
"logo": "https://mister-hope.com/logo.svg",
"link": "https://mister-hope.com",
"color": "rgba(253, 230, 138, 0.15)"
}